Comment est fait ce site
Après, je dirai 2 ans à tergiverser sur comment je ferai ce site, niveau design et techno, j’ai fini par me décider et parti sur quelque chose de simple et très précis.
L’ancienne version
La première version sur laquelle je m’étais lancé niveau technologie, c’était une composition de Laravel - Tailwind - Inertia - React (avec du TypeScript derrière). Étant un amoureux de Laravel et React, je voulais associer les 2 technologies pour avoir quelque chose d’homogène, et où je pourrai facilement tester des choses un peu plus poussées niveau Techno. Du coup, j’ai installé et configuré inertia. C’était là que j’ai réalisé ma première erreur.
Mon premier casse-tête
Déjà, j'aime beaucoup cette technologie, la première version du site de Laravel Cameroun était faite avec, mais pour un portfolio ou je voudrais juste mettre en avant mes projets, je trouvais que c’était un peu trop. Mais j'ai fait ce constat bien-sûr après avoir commencé à coder (comme 80% de développeurs). J'ai donc continué à coder le site, en me disant que j'allais trouver une solution plus tard vu que j'avais déjà un nom de domaine en ligne (il ne fallait pas laisser une page blanche). Et le procès devient plus long quand il s'agit de faire une seule page. Je devais créer une page, puis un composant React et potentiellement un controller. Et là, je me suis dit que c'était trop pour un simple portfolio surtout que je voulais éviter de faire du code inutile.
Le 2e ? L'oublie du Blog
En sachant que j'écris régulièrement des articles sur le blog de Laravel Cameroun, j'ai oublié de mettre en place un blog (beaucoup plus personnel). J'ai donc commencé à réfléchir sur comment j'allais rajouter un blog.
Et par rapport à celà, je voulais écrire du markdown et là, je me suis dit Ah mince va falloir que je fasse du MDX sachant que je voudrais forcément rajouter des éléments spécifiques à mon blog.
Encore une dépendance en plus, et j'allais avoir une codebase pas facile à maintenir parce que j'allais avoir plusieurs dépendances à regarder, et cela devait me pousser à rajouter un dependabot sur Github pour m'assurer d'avoir toujours une version à jour.
Le Design
Le sujet épineux du Design. J'ai commencé à faire un design sur Figma que j'ai jamais pu finir. Et à partir de ce moment, je me suis dit bon "je vais essayer de piocher à gauche à droite" pour faire un truc simple. Mais EURÊKA 💡, les créateurs de Tailwind CSS ont créé un thème nommé Spotlight pour portfolio. Et dès cet instant, j'ai zappé cette étape de design pour itérer plus rapidement au filing.
La première version du Design ressemblait à ceci :

Et une question est revenue : Pourquoi le dark mode cette fois ?
Eh bien, je voulais faire un site qui soit plus accessible vu les éléments que je vais utiliser (code, visuel des images, etc), et le dark mode est un bon moyen de le faire. Et en plus, j'aime le dark mode.
La nouvelle version
Après avoir fait le constat que je n'allais pas pouvoir continuer avec la première version, j'ai décidé de faire un refactoring du projet. Et pour cela, j'ai décidé de partir sur une stack plus simple et plus facile à maintenir (Laravel - Tailwind).
J'ai viré inertiaJS et React pour revenir sur du Blade et AlpineJS.
Ne voulant pas avoir un espace d'administration, j'ai fait le choix de partir sur des fichiers markdown pour les articles du blog. Et pour cela, j'ai utilisé Sheets de Spatie est un package Laravel pour stocker, récupérer et indexer du contenu stocké sous forme de fichiers texte.
Pourquoi ce choix ?
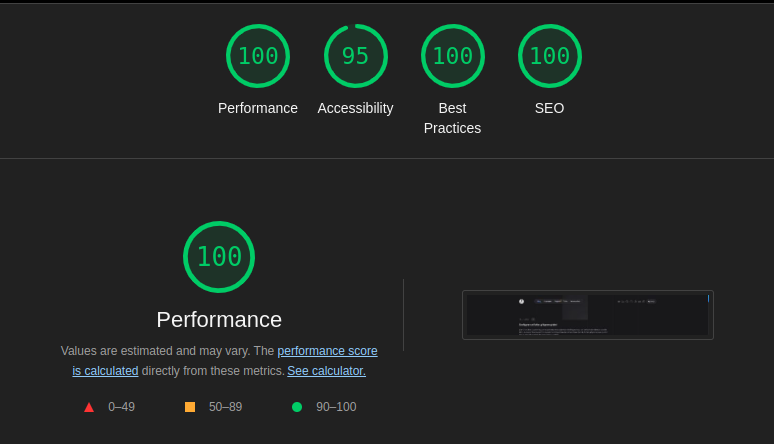
Pour avoir un site qui se charge vite (avec l'absence de requête à la base de données), et pour avoir un bon score sur le référencement, c'est très important. Voici le score actuel du site depuis lighthouse

Avec la mise en cache du contenu, j'ai pu avoir un bon score sur le temps de chargement du site. Les images sont optimisées et mis en cache directement pour éviter de faire des requêtes répétitives sachant que c'est un contenu statique.
Le nouveau design
Pour le design, j'ai utilisé le thème Spotlight de TailwindUI. J'ai juste fait quelques modifications pour avoir un design qui me convient.
Le déploiement
Pour le déploiement, j'ai utilisé Laravel Forge qui est un service de déploiement de Laravel. J'ai choisi ce service parce que je voulais avoir un déploiement continu et rapide.
Conclusion
J'ai mis 2 ans à peaufiner ce site, mais je suis content du résultat. J'ai pu optimizer beaucoup de choses sur le développement, et j'ai pu faire un site qui me convient. Et j'espère que vous allez aimer ce site. Shalom 🙏🏾
